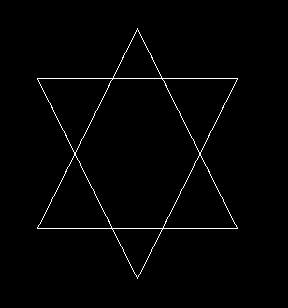
Program to draw a star using DDA Line Drawing Algorithm in C++
- Get link
- X
- Other Apps
#include <iostream>
#include <graphics.h>
using namespace std;
void star(float,float,float,float);
int main()
{
int i,gd=DETECT,gm;
char path[] = "";
initgraph(&gd,&gm,path);
//Statically setted coordinates
star(300,200,200,400);
star(200,400,400,400);
star(300,200,400,400);
star(200,250,400,250);
star(200,250,300,450);
star(400,250,300,450);
getch();
closegraph();
}
//Function to draw a star
void star(float x1,float y1,float x2,float y2)
{
float x,y,dx,dy,step;
int i;
dx=(x2-x1);
dy=(y2-y1);
if(dx>=dy)
{
step=abs(dx);
}
else
{
step=abs(dy);
}
dx=dx/step;
dy=dy/step;
x=x1;
y=y1;
i=1;
while(i<=step)
{
putpixel(x,y,WHITE);
x=x+dx;
y=y+dy;
i=i+1;
}
}
- Get link
- X
- Other Apps
Popular posts from this blog
Download and install MATLAB R2017a in Ubuntu 18.04 | Linux Free | Cracked
HOW TO SETUP CODE BLOCKS FOR GRAPHICS PROGRAMS
How to setup... Download Code::Blocks from here . You have to download the codeblocks-17.12mingw-setup.exe or codeblocks-17.12mingw nosetup.zip file. The first file(highlighted) is the install-able setup and the other one(highlighted) is portable zip file(not need to install). If you are beginners you prefer the first one. After the installation you locate the code blocks at location C:\Program Files (x86)\CodeBlocks or at C:\Program Files\CodeBlocks. You have to download the graphics file from this link . Extras this zip file, it includes three files (two header files & a library file). Now copy the graphics.h & winbgim.h header files and paste at location C:\Program Files (x86)\CodeBlocks\MinGW\include And copy the libbgi.a file at location C:\Program Files (x86)\CodeBlocks\MinGW\lib Now open the code blocks and follow the steps: 1. Left click on "Settings (menu item)" in "Start here - Code::B...
Smile emoji using graphics in Java using Applet
import java.awt.*; import java.awt.event.*; import java.applet.*; public class Smile extends Applet { public void paint(Graphics g) { setBackground(Color.BLACK); g.setColor(Color.YELLOW); g.fillOval(30,50,100, 100); g.setColor(Color.BLACK); g.fillOval(55,75,10, 10); g.fillOval(95,75,10, 10); g.drawArc(60, 85, 40,40,-30,-120); } } /* <applet code="Smile.class" width="200" height="200"> </applet> */ OUTPUT:



Comments
Post a Comment